Deploying a custom master page in SharePoint 2010
Today I created a Module. A module can be used to deploy files to your SharePoint environment and the scenario I came up with was to use a module to deploy a master page.
- I started out by creating an Empty SharePoint project. This can have any name you like and it can be both a farm and a sandboxed solution
- Next add an new item to the project and choose a module
- You can rename the module if you want to, I will leave the name at Module1
- After the module is created it contains an elements.xml file and a sample.txt file. The sample.txt file can be renamed to sample.master.

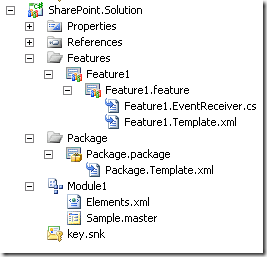
Project structure after adding a module and renaming the sample file to sample.master
I’m not a designer, so I wasn’t interested in creating a brilliant new design (good job, because I wouldn’t be able to do that!).
For the purpose of this example I just took the standard SharePoint 2010 master page contents.
- Open up SharePoint Designer and open the site you are working on
- Choose Master Pages on the left side
- Open v4.master
- Copy the contents of v4.master and past them in your sample.master file in Visual Studio. Make the changes you want to.
- Note how the elements.xml file has changed to reference the sample.master rather than the sample.txt

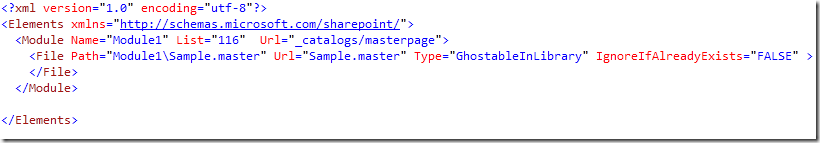
The contents of the elements.xml file
- Make sure the module is added to a feature in your project that is scoped at the site (= site collection) level
This will not apply the master page to the site collection when the feature gets activated though. It will only make it available for selection.
- If you the master page to be applied when the feature gets activated you right click on the Feature1 and you add an event receiver. This will add a feature receiver file to the feature.
- In this file we will add some code that will apply the sample.master master page when the feature gets activated and it will apply the v4.master when the feature gets deactivated.
[Update 10/12/2010]: Code updated because of improperly disposed SPSite and SPWeb objects. Thanks Donald Hessing and Rhys for pointing it out.

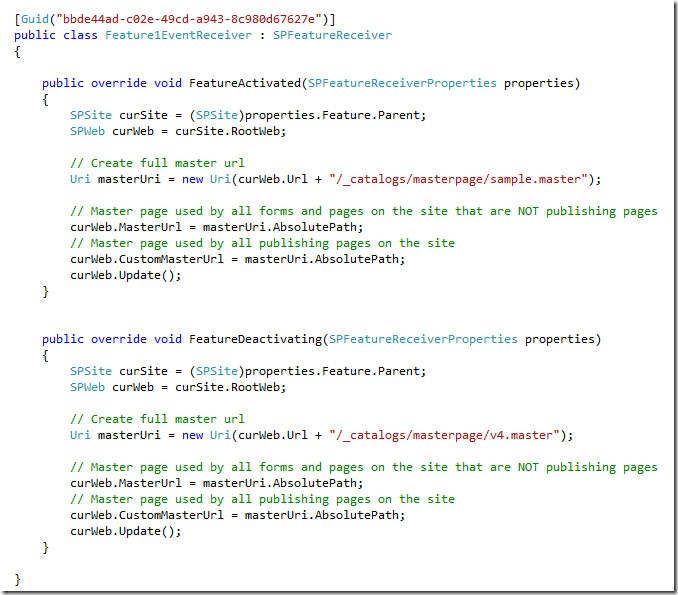
Code used in the feature receiver
Now if you activate the feature the code in the feature receiver will run and will apply sample.master to the site. As you can see we change both the MasterUrl and the CustomMasterUrl. The MasterUrl is used on all pages that are not publishing pages. This means it is used on the pages in the sitepages library and on the pages in the _layouts directory like the settings page for instance. The CustomMasterUrl is only used on pages that are stored in the Pages library. This library is created when the SharePoint Server Publishing Infrastructure features is activated on the site collection and the SharePoint Server Publishing feature is activated on the site.
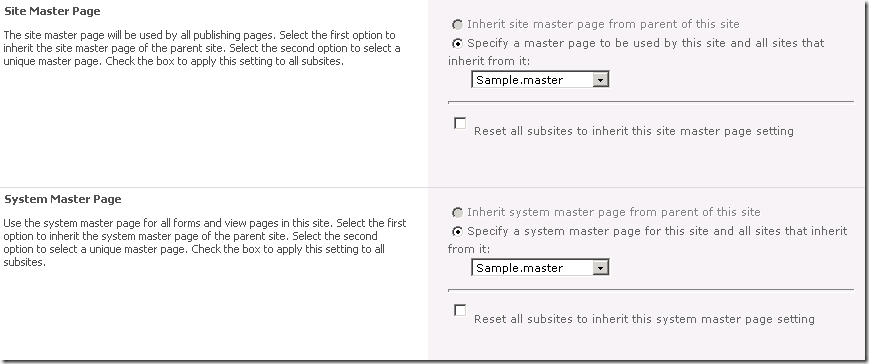
You can also use the SharePoint user interface to apply a new master page. The Site Master Page is the equivalent of the CustomMasterUrl and the System Master Page is what the object model calls the MasterUrl.

Changing the master page using the SharePoint user interface
Reference
http://sharepointchick.com/archive/2010/03/26/deploying-a-custom-master-page-in-sharepoint-2010.aspx
No comments:
Post a Comment