Nice post by sasikumarreddy
valipireddy on Event Recievers in Sharepoint
- Event Receivers and types of event receivers?
- Best coding practice on event receivers?
- Use of DisableEventFiring() and EnableEventFiring()?
- BeforePropeties and AfterProperties?
- What all are Event receivers features introduced in SharePoint 2010?
- What are all new Event Receivers introduced in SharePoint 2010?
- Difference between event receivers and workflows?
- How to add an event receiver to the specific list programmatically?
- How to add an event receiver to the specific content type programmatically?
- How to add an event receiver to the content type using feature.xml file?
- The ItemUpdating event or the ItemUpdated event occurs two times when you enable the Require Check Out option for a document library in Windows SharePoint Services 3.0?
- Event Receivers with custom error page?
- I have one requirement, i.e. is there is one list name “Student Marks” and fields has English, Hindi, Telugu, Total, AVG. Total=English+Hindi+Telugu. The total field should be update automatically if I update any of the language marks. But here the actual problem is if you are updating two fields at a time the ItemUpdating event fires 2times. But I don’t want to fire twice. How?
- I have one document library and I want to allow only specific extension files (like .doc, .pdf etc.) into that document library? How can I prevent it?
- Why can't we use spcontext in event receivers?
- Error occurred in deployment step 'Recycle IIS Application Pool': The vssphost4.exe process was unable to start due to an unknown error?
- How to delete the event receivers?
- How to check whether the event receiver attached or not?
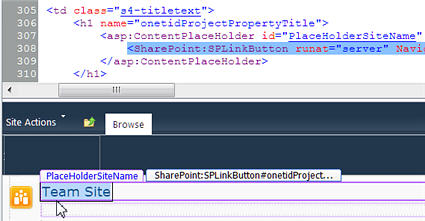
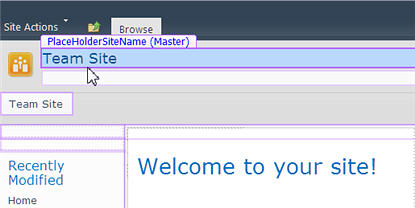
- I have one custom developed master page. I want to set this master page dynamically for newly created sites. what is the approach to do that?
- How can we handle not to allow duplicate documents in a document library?
Event Receivers:
Event
Receivers has taken places either synchronously or asynchronously. If the
action has taken before code execution.
All receivers that end with “ing” are synchronous and those
which end with “ed” are asynchronous.
Synchronous Event Handlers will work before the event is
completed while asynchronous event handlers will fire after the event is
completed.
Synchronous events
·
Occur before the
event.
·
Block the flow of
code execution until your event handler completes.
·
Provide you with the
ability to cancel the events resulting in no after event (“…ed”) being fired.
Asynchronous events:
·
Occur after the
event.
·
Do not block the flow
of code execution in SharePoint
Note:-Event Handlers should be placed in GAC only.
New Features in SharePoint 2010:
- Another great improvement to event handlers in SharePoint 2010 is with the improvements to Visual Studio 2010, and what it takes to create them. Notice, when you add a new item into a Visual Studio project, three is an Event Receiver template you can choose from:
- Now can register an event to the site level or web level. In the feature xml file we have to use the “Scope” attribute to either “Web” [Web site] or “Site” [Site collection]. The default value will be site level. This is one of main feature introduced in SharePoint 2010.
- Another important one is the ListUrl attribute, which allows you to scope your receiver to a particular list by passing in the relative URL.
- Note: ListUrl works only if feature has Scope=”Web”. In case the feature has Scope=”Site”, event receiver is fired for every list and library, ListUrl is ignored.
- In SharePoint 2007, error messages are not user friendly in event receivers. Now in SharePoint 2010, can provide user friendly error messages by redirecting to our own custom application pages.
- By using below properties, we can do it:
properties.Status = SPEventReceiverStatus.CancelWithRedirectUrl;
properties.RedirectUrl =
"/_layouts/EventReceiverProject1/CustomErrorPage.aspx?Error=" +
errorMessage;
|
New Event Receivers on SharePoint 2010:
On List:
ListAdding(SPListEventProperties): This will be fired when a new list is
getting created.
ListAdded(SPListEventProperties): This will be fired after a list is
created in database.
ListDeleting(SPListEventProperties): This will be fired when a list is
deleting.
ListDeleted(SPListEventProperties): This will be fired after a list is
deleted from database.
On Web:
WebAdding(SPWebEventProperties): This will be fired before a new site is
getting created.
WebProvisioned(SPWebEventProperties): This will be fired after web site
is successfully created and provision processed successfully. This will work
either in synchronous mode or asynchronous mode.
Note: A site is being
provisioned and A site was provisioned-->Notice that now you are no longer
depending on "feature stapling" to
execute code on a site after it is provisioned. You can now just attach this
web event. This is new concept introduced in SharePoint 2010.
DisableEventFiring() and EnableEventFiring():
One reason to prevent events from being raised is to avoid
recursion. For example, if you have an ItemAdded event on a list and you write
code within it to add an item, you can put that code in a DisableEventReceivers()
... EnableEventReceivers() block to avoid recursion.
When you add a new item, only the ItemAdding() event is
raised. However, in cases where Explorer View is used, both the ItemAdding()
and ItemUpdating events are raised. In such cases the ItemUpdating event always
occurs after the ItemAdding() event occurs.
Difference between event receivers and workflows?
- Unlike Workflows, Event Receivers cannot be triggered manually. SharePoint event handlers run for a short period of time (generally seconds), while SharePoint workflows may run for a much longer time period (days, months, or even years).
- Workflows run asynchronously means we can trigger the workflows only when an item is created and when an item is modified but event receivers can work either synchronously and asynchronously.
- Workflows can start manually but Event Receivers cannot.
- Can cancel the operation in Workflows but in SharePoint 2010 we can cancel the event receivers also.
- We can create workflows either by using SharePoint designer or visual studio but we should create an event receivers using visual studio only.
- SharePoint event handlers are automatically initiated, while SharePoint workflows can be initiated either automatically or manually.
- There is no User Interface(UI) for the event receivers.
Reference:
Add an event receiver to the specific list programmatically?
Add an event receiver to the content type programmatically?
Add an event receiver to the content type using feature.xml file?
Best coding practice on event receivers?
The ItemUpdating event or the ItemUpdated event occurs two times
when you enable the Require Check Out option for a document library in Windows
SharePoint Services 3.0
How to Event Receivers with custom error page?
I have one requirement, i.e. is there is one list name “Student
Marks” and fields has English, Hindi, Telugu, Total, AVG.
Total=English+Hindi+Telugu. The total field should be update automatically if I
update any of the language marks. But here the actual problem is if you are updating
two fields at a time the ItemUpdating event fires 2times. But I don’t want to
fire twice. How?
By using DiableEventFiring and EnableEventFiring methods we
can prevent from event being raised 2 times. [Please refer on the above to get
clear idea on those 2methods].
Why can't we use spcontext in event receivers?
We cannot use the
SPContext.Current property into the event receivers, because the current
context in event receivers is always equal to null.
Avoid
duplicate files into the document library in SharePoint 2010?
Use event receiver and checks at the ItemAdding level
http://social.technet.microsoft.com/Forums/en-US/sharepointdevelopment/thread/301f3a11-498a-4cf7-93f1-774a032606d0
Error Type: Error
occurred in deployment step 'Recycle IIS Application Pool': The vssphost4.exe
process was unable to start due to an unknown error.
The reason for cause
of that issue is: Might be your opened solution debugging location is same as
others opened solution debugging location. So, please close all the opened
solutions and try again by opening your sol. That issue will not come this
time.
I have one document library and I want to allow only specific
extension files (like .doc, .pdf etc.) into that document library? How can I prevent
it?
You need to prevent it before adding files into the document
library for that we need write code in ItemAdding() event.
public override void ItemAdding(SPItemEventProperties properties)
{
base.ItemAdding(properties);
//if the list is
equals to the PDF routing then only go inside...
if
(properties.ListTitle.Equals(ConfigurationManager.AppSettings["PDF_Library_Name"],
StringComparison.InvariantCultureIgnoreCase))
{
string fileUrl =
properties.AfterUrl;
if
(!string.IsNullOrEmpty(fileUrl))
{
fileUrl =
fileUrl.ToLowerInvariant();
string
fileExtension = Path.GetExtension(fileUrl);
if
(!string.IsNullOrEmpty(fileExtension) &&
!fileExtension.Equals(".PDF",
StringComparison.InvariantCultureIgnoreCase))
{
properties.Cancel = true;
properties.ErrorMessage = "Only PDF files are allowed for PDF
signature routing. Please try again.";
}
}
}
}
|
Below are my best consideration points on Event Receivers and also shared enhancements in SharePoint 2010.
- By default event receivers are asynchronous meaning that they run under the SharePoint timer service (OWSTIMER.exe). This means that the event receivers:
- Another important property you may want to set for each event you attach is the Sequence Number. The sequence number determines the order your event assemblies’ fire. This is especially important when you have created multiple assemblies that are all attached to the same Site, List or Content Type event.
- When you enable the Require Check Out option for a document library in Microsoft Windows SharePoint Services 3.0, the ItemUpdated event or the ItemUpdating event occurs two times. This occurs when the document library is updated. The same problem happens when you upload a document into a document library with a required column if this column is not filled in the document.
- Sol: DisableEventFiring() and EnableEventFiring() [Explained about these 2months below clearly.]
- My test is that itemadding and itemadded will fire after you click OK on the first window (the one you choose the document to upload) and before the second window appears;
- Itemupdating and itemupdated will fire after you click Save on the second window (the one you fill out Meta data).
- The default synchronization behavior is synchronous for before events and asynchronous for after events.
- You can tell SharePoint to just have the receiver work on the root site by using the RootWebOnly attribute on the <Receivers> node.
- Do not instantiate SPWeb, SPSite, SPList, or SPListItem objects within an event receiver. Event receivers that instantiate SPSite, SPWeb, SPList, or SPListItem objects instead of using the instances passed via the event properties can cause the problems: Check below on best practices on working Event Receivers.
- Debugging a SPEmailEventReceiver requires attaching the debugger to the OWSTIMER.EXE process. This is because the timer service fires the Incoming E-mail timer job, rather than the SharePoint web application.
Please add comments if its really helped you. Thanks for reading.
Reference:
http://sharepointquicksolutions.blogspot.in/2012/07/event-receivers-interview-questions-and.html