Introduction
Today, in this article let's play around with one of the interesting and most useful concepts in SharePoint 2010.
Question: What is a content type?
In
simple terms "Content types are a reusable set of columns which can be
used across multiple lists or libraries. It is called central component
to manage metadata".
I think we are now good to go and implement this wonderful concept.
Step 1: Open SharePoint 2010 Central Administration and navigate to the specific site.
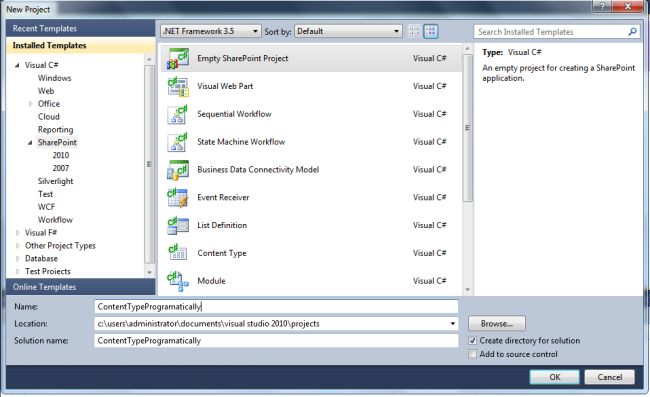
Step 2: Open up Visual Studio 2010 and try to select an empty sharepoint project:

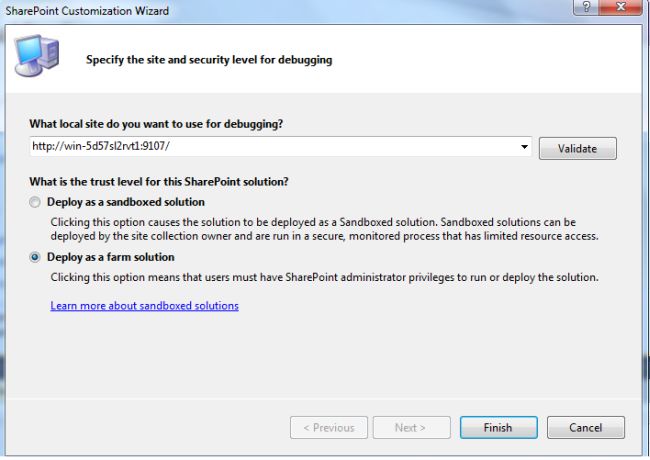
Step 3: Select deploy as a farm solution and click on the next - button. Now an empty project will be created:

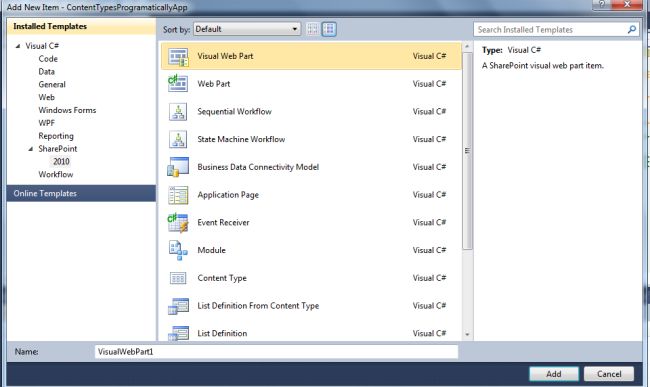
Step 4: Add a new visual webpart for that project.

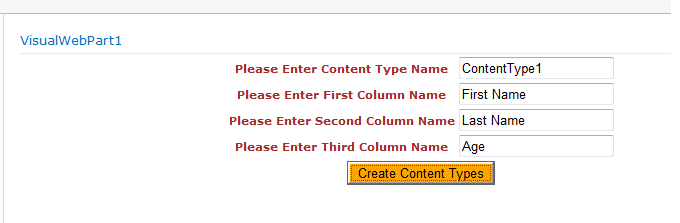
Step 5: The complete code of the visualwebpart1usercontrol.ascx looks like this:
<%@ Assembly="" Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly="" Name="Microsoft.Web.CommandUI, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register="" TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls"Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register="" TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register="" TagPrefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import="" Namespace="Microsoft.SharePoint" %>
<%@ Register="" TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages"Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control="" Language="C#" AutoEventWireup="true" CodeBehind="VisualWebPart1UserControl.ascx.cs"Inherits="ContentTypesProgramaticallyApp.VisualWebPart1.VisualWebPart1UserControl" %>
<div>
<center>
<table style="font-family: Verdana; font-weight: bold; color: brown;">
<tr>
<td>
<asp:Label ID="Label5" runat="server" Text="Please Enter Content Type Name"></asp:Label>
</td>
<td>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="Please Enter First Column Name"></asp:Label>
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server" Text="Please Enter Second Column Name"></asp:Label>
</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label3" runat="server" Text="Please Enter Third Column Name"></asp:Label>
</td>
<td>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="Button1" runat="server" Text="Create Content Types" BackColor="Orange" onclick="Button1_Click" />
</td>
</tr>
<tr>
<td colspan="2">
<asp:Label ID="Label4" runat="server"></asp:Label>
</td>
</tr>
</table>
</center>
</div>
Step 6: The complete code of the visualwebpart1usercontrol.ascx.cs looks like this:
using System;
using System.Globalization;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
namespace ContentTypesProgramaticallyApp.VisualWebPart1
{
public partial class VisualWebPart1UserControl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox4.Focus();
}
public void Button1_Click(object sender, EventArgs e)
{
if (string.IsNullOrEmpty(TextBox1.Text) || string.IsNullOrEmpty(TextBox2.Text) || string.IsNullOrEmpty(TextBox3.Text) || string.IsNullOrEmpty(TextBox4.Text))
{
Label4.Text = "Please Enter Some Values";
Label4.ForeColor = System.Drawing.Color.Red;
}
else
{
SPSite site = new SPSite("http://win-5d57sl2rvt1:9107/");
SPWeb web = SPContext.Current.Web; SPContentType contentType =
web.AvailableContentTypes[SPBuiltInContentTypeId.Item];
SPContentType content = new SPContentType(contentType, web.ContentTypes, TextBox4.Text);
web.Fields.Add(TextBox1.Text, SPFieldType.Text, true);
web.Fields.Add(TextBox2.Text, SPFieldType.Text, true);
web.Fields.Add(TextBox3.Text, SPFieldType.Number, true);
SPFieldLink link = new SPFieldLink(web.Fields[TextBox1.Text]);
SPFieldLink link1 = new SPFieldLink(web.Fields[TextBox2.Text]);
SPFieldLink link2 = new SPFieldLink(web.Fields[TextBox3.Text]);
content.FieldLinks.Add(link);
content.FieldLinks.Add(link1);
content.FieldLinks.Add(link2);
web.ContentTypes.Add(content);
content.Update();
Label4.Text = "Content Type Created Successfully";
Label4.ForeColor = System.Drawing.Color.Green;
TextBox1.Text = "";
TextBox2.Text = "";
TextBox3.Text = "";
TextBox4.Text = "";
}
}
}
}
Step 7: Deploy the solution file and add the created webpart to the sharepoint site:

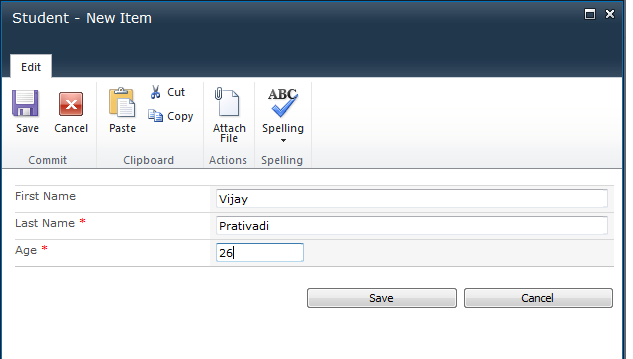
Step 8: Adding a new item to the list:

Step 9: The item added to the list looks like this:

I hope this article is useful for you.
Reference:
http://www.c-sharpcorner.com/UploadFile/54db21/create-content-types-in-sharepoint-2010-programmatically-in/
No comments:
Post a Comment