This article provides an overview of content placeholder controls on a SharePoint 2010 master page and how you can locate them and modify them using SharePoint Designer 2010. Learn more about master pages in Introduction to SharePoint master pages.
In this article
What is a content placeholder control?
A content placeholder control is a piece of code on a master page that works together with a content control on a content page. The content placeholder control displays default content (which can be no content, if the control is empty) for that region on the page but can be overridden by unique content from a content control on a content page. Any page using the master page can replace the content in a content placeholder control by supplying a matching content control. If a content control is empty, the content placeholder control gets overridden with an empty value that consequently removes the control from the page. This is how master pages serve as a template for the many content pages on a SharePoint site.The primary master page in SharePoint (v4.master is the default) contains a set of content placeholder controls used for different purposes, such as the site navigation, search area, site name and title, and the body of a page. When working with these controls, you can change their location or modify their appearance, including hiding them, but you should never delete one because they’re required to render content and functionality on a SharePoint site.
Top of Page
Default content placeholder controls on a master page
The primary master page (v4.master, by default) contains the following content placeholder controls, which are used to render content and functionality on a SharePoint 2010 site. This table includes the name of the content placeholder control and a description of each.|
Content Placeholder |
Description |
|
PlaceHolderAdditionalPageHead |
Used to add extra components such as JavaScript, Jscript, and Cascading Style Sheets in the head section of the page. |
|
PlaceHolderBodyAreaClass |
The class of the body area. This placeholder is no longer used in SharePoint 2010. |
|
PlaceHolderBodyLeftBorder |
This placeholder does not appear as part of the interface but must be present for backward compatibility. |
|
PlaceHolderBodyRightMargin |
This placeholder does not appear as part of the interface but must be present for backward compatibility. |
|
PlaceHolderCalendarNavigator |
The date picker used when a calendar is visible on the page. |
|
PlaceHolderFormDigest |
The container where the page form digest control is stored. |
|
PlaceHolderGlobalNavigation |
The global navigation breadcrumb control on the page. |
|
PlaceHolderGlobalNavigationSiteMap |
The list of sub-sites and sibling sites in the global navigation on the page. |
|
PlaceHolderHorizontalNav |
The navigation menu that is inside the top navigation bar. |
|
PlaceHolderLeftActions |
The additional objects above the Quick Launch bar. |
|
PlaceHolderLeftNavBar |
The Quick Launch navigation bar. |
|
PlaceHolderLeftNavBarBorder |
This placeholder does not appear as part of the interface but must be present for backward compatibility. |
|
PlaceHolderLeftNavBarDataSource |
The placement of the data source used to populate the left navigation bar. |
|
PlaceHolderLeftNavBarTop |
The top section of the left navigation bar. |
|
PlaceHolderMain |
The main content of the page. |
|
PlaceHolderMiniConsole |
This placeholder does not appear as part of the interface but must be present for backward compatibility. |
|
PlaceHolderNavSpacer |
This placeholder does not appear as part of the interface but must be present for backward compatibility. |
|
PlaceHolderPageDescription |
Description of the current page. |
|
PlaceHolderPageImage |
This placeholder does not appear as part of the interface but must be present for backward compatibility. |
|
PlaceHolderPageTitle |
The title of the site. |
|
PlaceHolderPageTitleInTitleArea |
The title of the page, which appears in the title area on the page. |
|
PlaceHolderQuickLaunchTop |
The top of the Quick Launch menu. |
|
PlaceHolderQuickLaunchBottom |
The bottom of the Quick Launch menu. |
|
PlaceHolderSearchArea |
The section of the page for the search box and controls. |
|
PlaceHolderSiteName |
The name of the site where the current page resides. |
|
SPNavigation |
Used for additional page editing controls. |
|
PlaceHolderTitleAreaClass |
The class for the title area. This control is now in the head tag and no longer used in SharePoint 2010. |
|
PlaceHolderTitleAreaSeparator |
This placeholder does not appear as part of the interface but must be present for backward compatibility. |
|
PlaceHolderTitleBreadcrumb |
The breadcrumb text for the breadcrumb control. |
|
PlaceHolderTitleLeftBorder |
This placeholder does not appear as part of the interface but must be present for backward compatibility. |
|
PlaceHolderTitleRightMargin |
This placeholder does not appear as part of the interface but must be present for backward compatibility. |
|
PlaceHolderTopNavBar |
The container used to hold the top navigation bar. |
|
PlaceHolderUtilityContent |
The additional content at the bottom of the page, outside the form tag. |
Viewing content placeholder controls on a master page
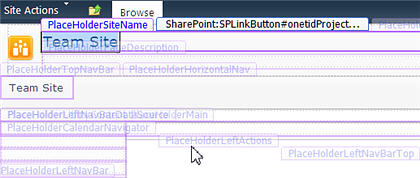
When you open a SharePoint 2010 master page in SharePoint Designer 2010, you see the general layout of the site and the common elements that persist on each page, like the site name, navigation links, and search box. These elements are not coded directly on the page; instead, they’re provided by content placeholder controls. For example, the PlaceHolderLeftNavBar control is used for the Quick Launch menu; the PlaceHolderSiteName control is used for the name of the site; and the PlaceHolderMain control is used for the main body of the page. When a content page is requested by a browser, default content from the master page displays and unique content from the content page displays.To see all the content placeholder controls on a master page, turn on the Template Region Labels visual aid, available on the View tab, Visual Aids menu. This highlights the content placeholder controls currently being used on the page like this.

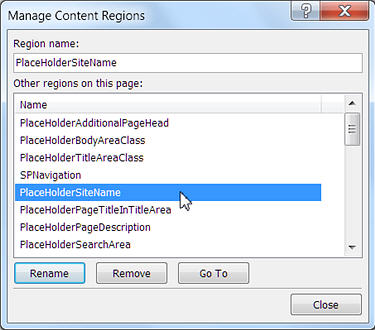
Another way to browse the available content placeholder controls on the master page is to use the Manage Content Regions feature, available on the Style tab. This feature provides a list of the content placeholder controls on the page. You can select one and click Go To to locate that particular content placeholder control on the page.

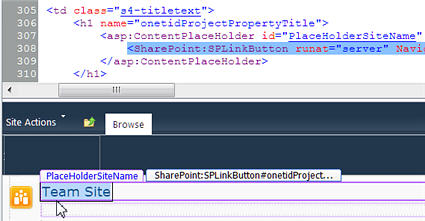
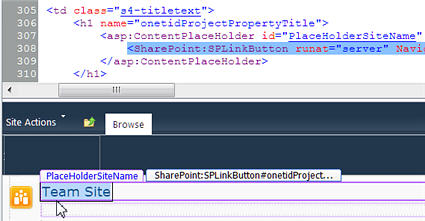
When working in Design view (the WYSIWYG editor in SharePoint Designer 2010), you can select a content placeholder control on the page and see the details of that content. For example, if you select the name of the site, you see the PlaceHolderSiteName control on the page, its tag position at the bottom of the screen, and the tags, styles, and other attributes applied to the control in the task pane.
If you’re working in Code view, you see the control inside the <asp:ContentPlaceHolder> tag. When you’re working in Split view, you see both references to the content placeholder control, as shown here.

The PlaceHolderSiteName control, as an example, provides the site name on your pages. The default value comes from the master page, which inserts the title that was specified on the Site Settings > Title, Description, and Icon page in SharePoint 2010. If you wanted to change the site name on just one page, like the home page, you could open that page in SharePoint Designer 2010, locate the PlaceHolderSiteName control, and specify a unique name there (which creates the new content control on that page). This will override the content that would otherwise be provided by the master page.
With the master page open, you have access to all of the content placeholder controls used by your site. You can change their location, add or remove content surrounding the control, change the contents of the control, apply new tags or styles, and so on. If you’re working with an entirely new master page, you’ll be adding each content placeholder control to the appropriate location on the page. The new design and placement of content placeholders appears on every page that is attached to the master page.
Important The content placeholder controls are required to render web pages in SharePoint 2010. Do not delete a content placeholder control, because doing so might break pages and sites associated with the master page. Instead, if you don’t want a content placeholder control to display, you can change its visible attribute to false or move the content placeholder to a hidden section on the page.
Top of Page
Working with content placeholder controls and content controls
To change the appearance of a content placeholder control on every page of your site, you should customize it on the master page. The changes will appear on every page that references the master page. To change the appearance of a content placeholder control on a single page, you should add or customize the content control on the individual page. This overrides the default value from the master page. The following steps explain how to locate the content placeholder controls or content controls on both pages. These steps are performed in SharePoint Designer 2010.Locate and modify a content placeholder control
Follow these steps to locate the PlaceHolderSiteName content placeholder control on a SharePoint 2010 primary master page.-
Open your site in SharePoint Designer 2010 and in the navigation pane, click Master Pages.
Note If you don’t see Master Pages in the navigation pane, they may have been disabled in SharePoint. Contact your site administrator for details. Learn more in Managing SharePoint Designer 2010.
-
In the master page gallery, click v4.master.
-
On the master page summary page, click Edit file.
-
If you are prompted to check out the file, click Yes.
-
If you’re viewing the page in Design view, you can
simply click an area on the page to see the content placeholder control
that serves up that content.
-
Alternatively, you can browse the available content placeholder controls by clicking the Style tab and in the Master Page group, click Manage Content Regions. Using this feature, you can quickly and easily locate the content placeholder controls on the master page.
-
In the list of content regions, select PlaceHolderSiteName and then click Go To. Then click Close. The content placeholder control is selected on the page like this.

-
From here, you might change its settings, change the
location, apply different styles, and so forth. When finished, save the
master page.
-
If you’re warned that the changes will customize the page from its site definition, choose Yes.
Note SharePoint pages are, by default, associated with site definition files. When a master page is customized in SharePoint Designer 2010, it is no longer associated with the site definition. This can result in additional administrative work following future updates or upgrades to SharePoint, which is why you see this message. You can always reset the master page to its site definition, if necessary.
Top of Page
Locate and modify a content control
Follow these steps to locate the PlaceHolderSiteName content control on a SharePoint 2010 content page.-
Open your site in SharePoint Designer 2010 and then click Site Pages.
-
Click the site page you want to modify, for example, Home.aspx.
-
On the Page tab, in the Edit group, click Edit File and choose Edit File in Advanced Mode.
Note If the advanced editing mode isn’t available, it may have been disabled in SharePoint. Contact your site administrator for details. Learn more in Managing SharePoint Designer 2010.
-
If you’re viewing the page in Design view, you can
simply click an area on the page to see the content placeholder that
serves up that content.
-
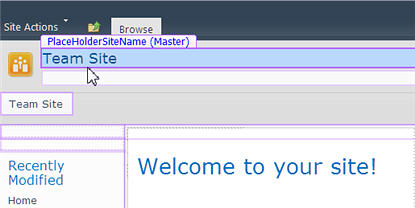
For example, click the name of the site and you see PlaceHolderSiteName (Master) as shown below. The (Master) indicates the page is currently using the default content from the master page.

-
There are a number of changes you could make here, like changing its appearance and location.
You could also create a new content control on the page by clicking the arrow at the right edge of the control and choosing Create Custom Content. This changes the label to PlaceHolderSiteName (Custom), and you can start typing a new value for the control. This custom content overrides the default content from the master page.
Note To return to the content from the master page, click the arrow again, choose Default to Master’s Content, and then click Yes to remove the customized content.
-
When finished, save the page.
-
If you’re warned that the changes will customize the page from its site definition, choose Yes.
Note SharePoint pages are, by default, associated with site definition files. When a content page is customized in SharePoint Designer’s advanced mode, it is no longer associated with the site definition. This can result in additional administrative work following future updates or upgrades to SharePoint, which is why you see this message. You can always reset the content page to its site definition, if necessary.
Reference:
https://support.office.com/en-in/article/Working-with-content-placeholder-controls-d8b87b85-d1ef-409d-a5c7-044890f89288?ui=en-US&rs=en-IN&ad=IN#__toc281325796
No comments:
Post a Comment