In this article we can explore Connected Web Parts which is an advanced SharePoint Web Part feature. The connected web parts denote communication between 2 web parts.

The connected web part resolves the following requirements:
- Master Web Part and Slave web part data exchange
- Data Selection and Data Display web part communication
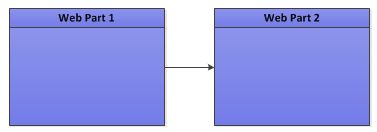
- There are 2 web parts
- Web Part 1 has a drop down list for selecting Car
- Web Part 2 displays the car picture based on selection
Following are the steps involved in creating connected web parts:
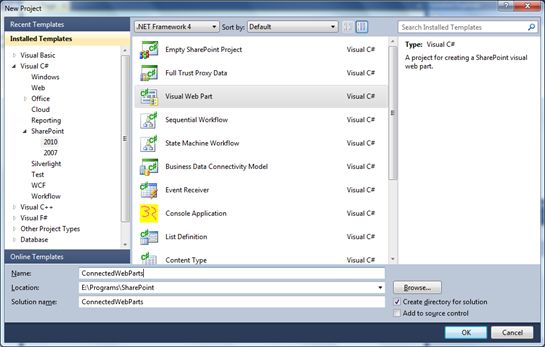
- Create Project
- Create Communication Interface
- Create Web Part 1 (Provider) implementing Interface
- Create Web Part 2 (Consumer)
- Build and Deploy
We can experiment with a Car showcase application where there are 2 web parts.
- The first web part allows selecting a Car from the drop down list.
- The second web part displays the image of the car.

Remove the default VisualWebPart1 web part. We will be adding our own web parts.
Create Interface
For communication between the 2 web parts we need to create an interface. Please create the following interface, which returns the selected Car name:
public interface ICar{
string Car { get; }
}
Create Provider Web Part implementing Interface
Now you can create a new web part named CarSelectionWebPart. Expand the webpart item and in the User Control (CarSelectionWebPartUserControl.ascx) class file:
- Add a drop down list control
- Place the following code
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DropDownList1.Items.Clear();
DropDownList1.Items.Add("Camry");
DropDownList1.Items.Add("Figo");
DropDownList1.Items.Add("Diablo");
}
}
{
DropDownList1.Items.Clear();
DropDownList1.Items.Add("Camry");
DropDownList1.Items.Add("Figo");
DropDownList1.Items.Add("Diablo");
}
}
// Property to expose selected car outside public string Car
{
get;
set;
}
{
get;
set;
}
// Set the Car property protected void Button1_Click(object sender, EventArgs e)
{
if (DropDownList1.SelectedItem != null)
Car = DropDownList1.SelectedItem.Text;
}
}
In the CarSelectionWebPart.cs (web part class file) add the following code:
{
if (DropDownList1.SelectedItem != null)
Car = DropDownList1.SelectedItem.Text;
}
}
In the CarSelectionWebPart.cs (web part class file) add the following code:
// Property to return the selected Car
public string Car
{
get
{
return (_control as CarSelectionWebPartUserControl).Car;
}
}
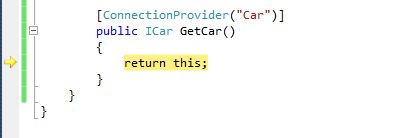
// Special Purpose Attribute to denote ICar interface is provided
[ConnectionProvider("Car")]
public ICar GetCar()
{
return this;
}
The
ConnectionProvider attribute and the interface of the method denotes
that this web part provides data for ICar interface. The Connection
Provider also says that the name is Car (in string).
Create Consumer Web Part
Now we can create the consumer web part which will get the selected Car to display the car picture. Add a new web part and name it CarDisplayWebPart. Place an image control on the user control of the web part. In the class view of the user control add the following method:
Create Consumer Web Part
Now we can create the consumer web part which will get the selected Car to display the car picture. Add a new web part and name it CarDisplayWebPart. Place an image control on the user control of the web part. In the class view of the user control add the following method:
// Set the image to url
public void SetImage(string car)
{
if (car == "Camry")
Image1.ImageUrl = "/_layouts/images/ConnectedWebParts/Camry.png";
else if (car == "Figo")
Image1.ImageUrl = "/_layouts/images/ConnectedWebParts/Figo.png";
else if (car == "Diablo")
Image1.ImageUrl = "/_layouts/images/ConnectedWebParts/Diablo.png";
}
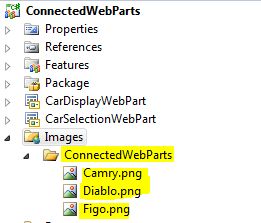
Now add Images Mapped Folder and place 3 image files (Camry.png, Figo.png, Diablo.png) in the folder as shown below:

Build and Deploy
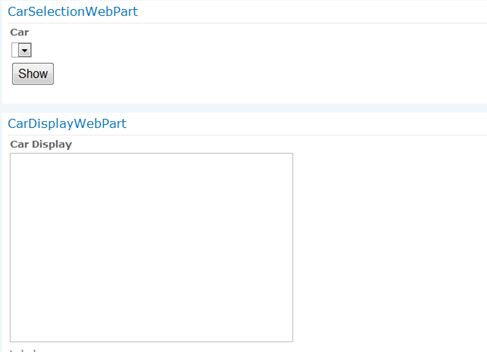
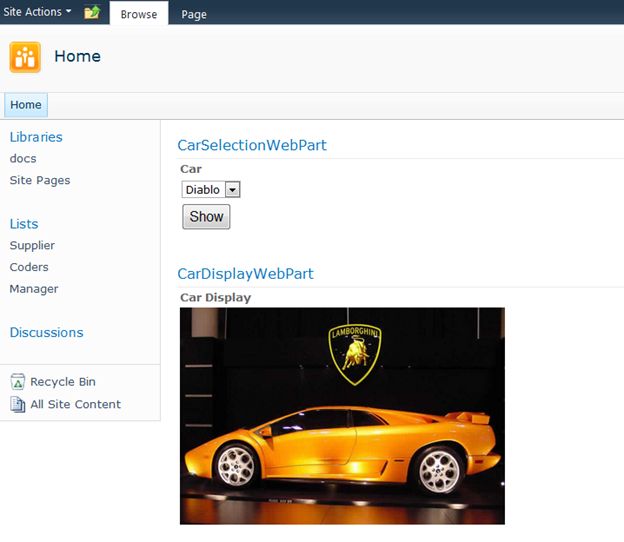
Now build the project and use the Deploy command. Open the SharePoint site in edit mode and add the above 2 web parts into it. You are now ready with the following 2 web parts.

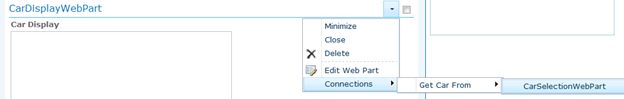
Set Connection
Use the context menu of CarDisplayWebPart to set the connection to provider web part.

Testing the Web Parts
Now stop editing the web page and refresh the site. Select a car from the first web part and the car picture is displayed on the second web part.

This concludes our article on Connected Web Parts creation.
Debugging the Web Parts
You can debug the application, by executing the project in Debug mode. Any break points set will be executed.

References
http://msdn.microsoft.com/en-us/library/ms469765.aspx
http://rtmgroupq8.com/en/add-image-to-sharepoint-visual-web-part
Summary
In this article we have explored the Connected Web Parts feature of SharePoint Web Parts. In real-world scenarios there could be multiple web parts communicating with each other through connected web parts. SharePoint also supports AJAX enabled web parts which provide a better communication between web parts. The attachment contains the source code of the web parts we discussed.
Reference:
http://www.c-sharpcorner.com/UploadFile/40e97e/sharepoint-2010-connected-web-parts/
No comments:
Post a Comment